TL;DR
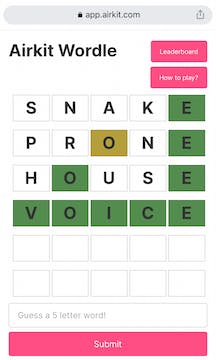
- I built WORDLE using Airkit
- You can play at https://app.airkit.com/c/wordle
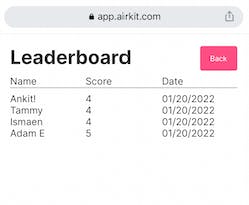
- Also included a leaderboard to add a competition aspect to the app
- This post is merely documenting some of my thoughts and by no means a tutorial


Intro
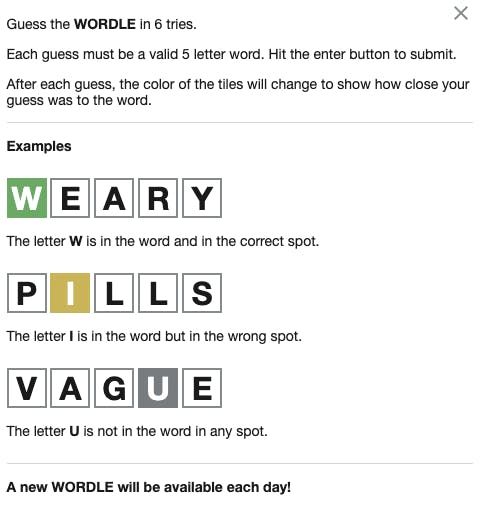
WORDLE has been making its way across group chats, sharing how many tries it took for you to guess a 5 letter word. The rules are pretty simple and look like this:

Requirements
I decided to jump in to the studio and see if I can build the game. As I started thinking about it, a few ideas popped into my head
- I'm going to need to use lists to display the words
- I'm going to need to SPLIT() the words to output an array to pass to the lists
- I'll need to check if the current indexed item in the array of the "word of the day" is equal to the letter of the guessed word. From there i can change the background color accordingly
- I'll also need to check if a word is a real word or is a fake word
- Leaderboards are fun! Let's add that to an AirData table.
With this knowledge, I figured I can start tackling this and see where I would end up.
DISCLAIMER: There are a ton of different ways you could build this game in the studio. This is one of the ways that came to mind.
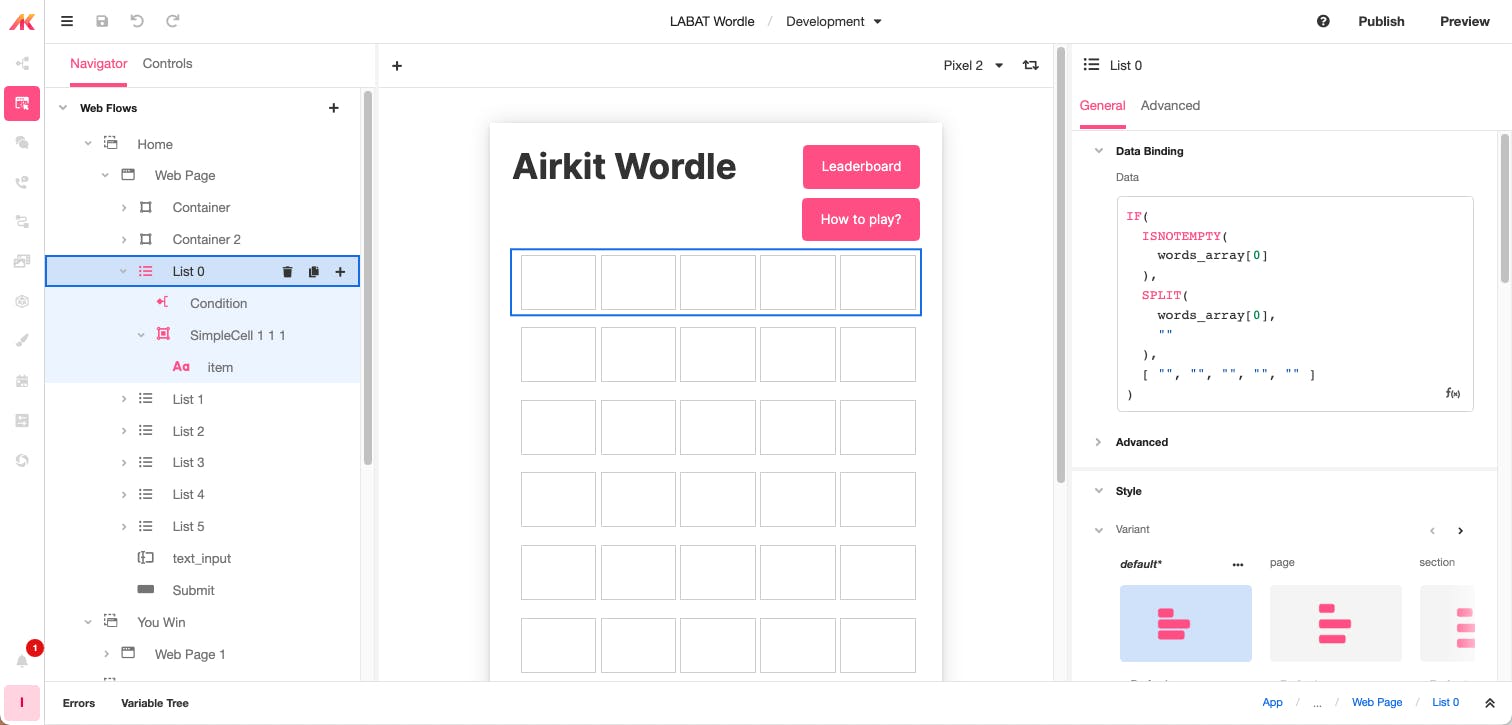
Building out the UI
The UI is essentially a 5x6 grid that gets populated with the words that a user submits. When I first started building this out, I found it easiest to conceptualize the UI with 6 different lists and each list would be populated with an instance of a word, with each letter split by an array. If the word is empty, then it would be filled with an empty array. Also you want to make the width and height of the container/simple cells that are nested in the lists 50px.
You could also use a list of lists to achieve the same thing as well.

IF(
ISNOTEMPTY(
words_array[0]
),
SPLIT(
words_array[0],
""
),
[ "", "", "", "", "" ]
)
This conditional statement will make sense after reading "Passing Data to my lists"
Creating my App Objects
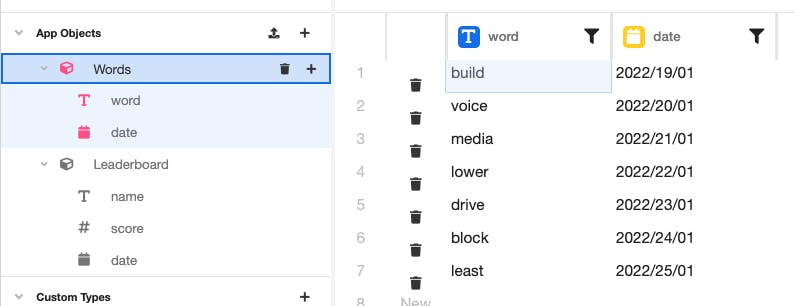
Once I got the UI down, I needed to figure out how to create a repository of 5 letter words that would be considered a "word of the day". Here I created an AirData App Object with two columns, a word column and a date. That way we can query against the current date and only have one word a day. Also we can make the date column unique.

Here I also created the Leaderboard App Object that included the name, score and date.
Passing data from App Objects to my Web Flow
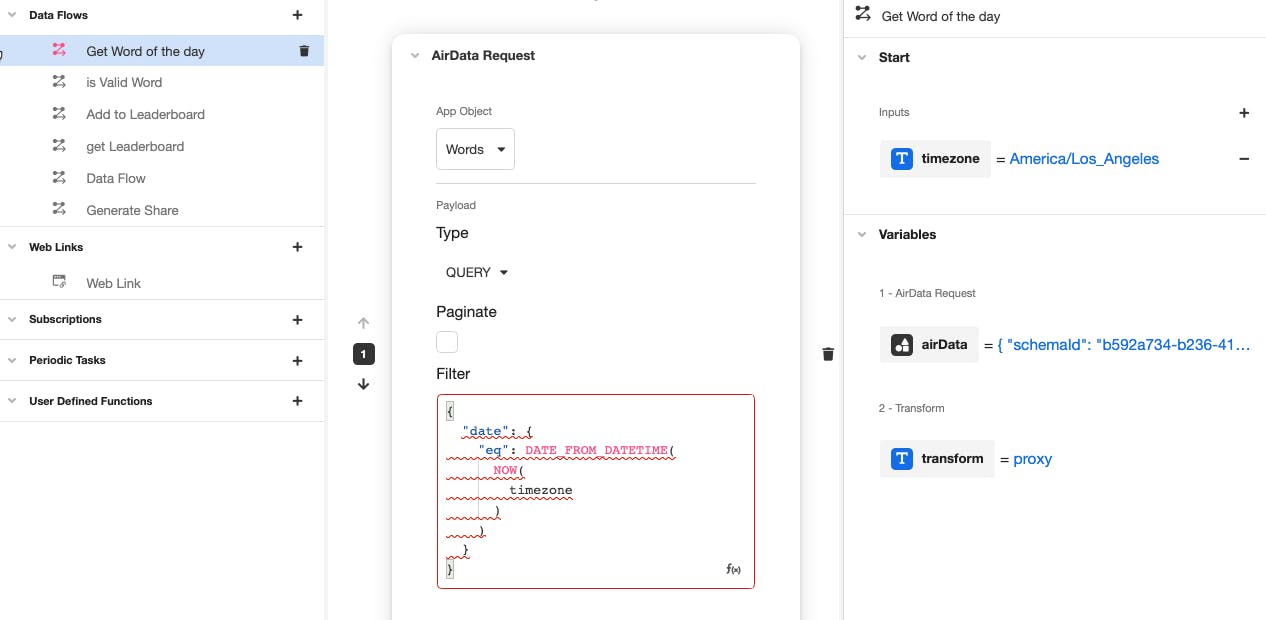
From here, I created a Data Flow that queries my "Words" app object and filters it by today's date and stores it in a variable I called word_of_the_day

I also did a SPLIT() on this word and used the UPPERCASE() function so we can string match without having to worry about case.
SPLIT(
UPPERCASE(
word_of_the_day
),
""
)

Passing data to my lists
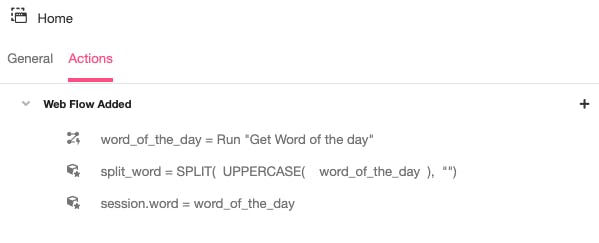
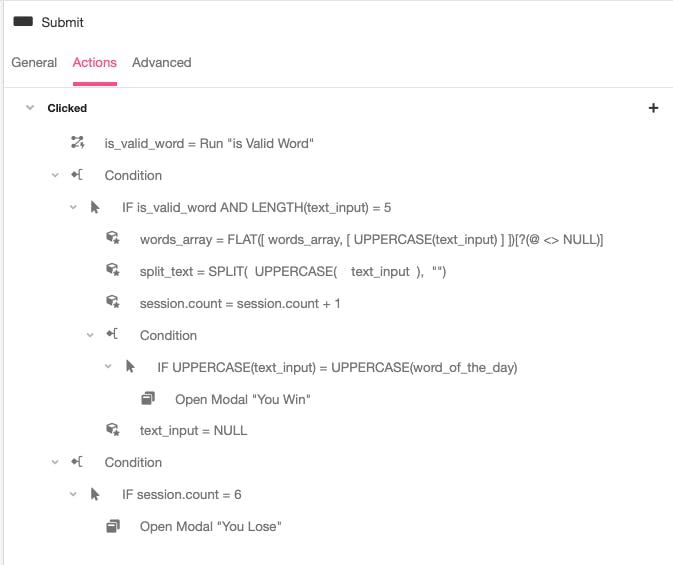
Now for the fun part! With my UI set up and my word_of_the_day getting passed to my web flow, I can now create an action chain that starts populating my lists with words that a user inputs. You can see below, this is what my action chain looks like on the click of the submit button:

- I go and check to see if the word inputted is valid. If it's not valid, I won't do anything. If it is valid, then that counts as a guess. (Thank you dictionaryapi.com)
- I'll check to see if the word also has a length of 5. In the game, you can only input 5 letter words.
- I will then create an array based on the inputted text that a user guesses.
FLAT(
[
words_array,
[ UPPERCASE(text_input) ]
]
)[?(@ <> NULL)]
- If the user guesses correctly, then we'll open up a "You Win" Modal, if the user uses all 6 guesses, they get the "You Lose" modal.
Checking the guesses against the word
In the game of WORDLE, you will get some hints or indicators based on if a letter of the guessed word is in your word or not.
In order to create that same experience, I decided to take the container/simple cell that is nested in the list and change the background color based on whether the letter was in the word of the day, or if the letter is in the correct spot. to do that, this looks like:
IF(
item
= activityGroup.split_word
[index],
"#538d4e",
IF(
CONTAINS(
split_word,
item
),
"#B59F3B"
)
)
Building the Leaderboard
This one was a fun addition because its always fun to add some competition to a game. Here I created a place to add your username and passes your score to the Leaderboard App Object only if you win the game.

On the "Add to Leaderboard" game, I would submit the name, date, and score (from a counter variable) to the App object, and then take the user to the leaderboard for that specific day.
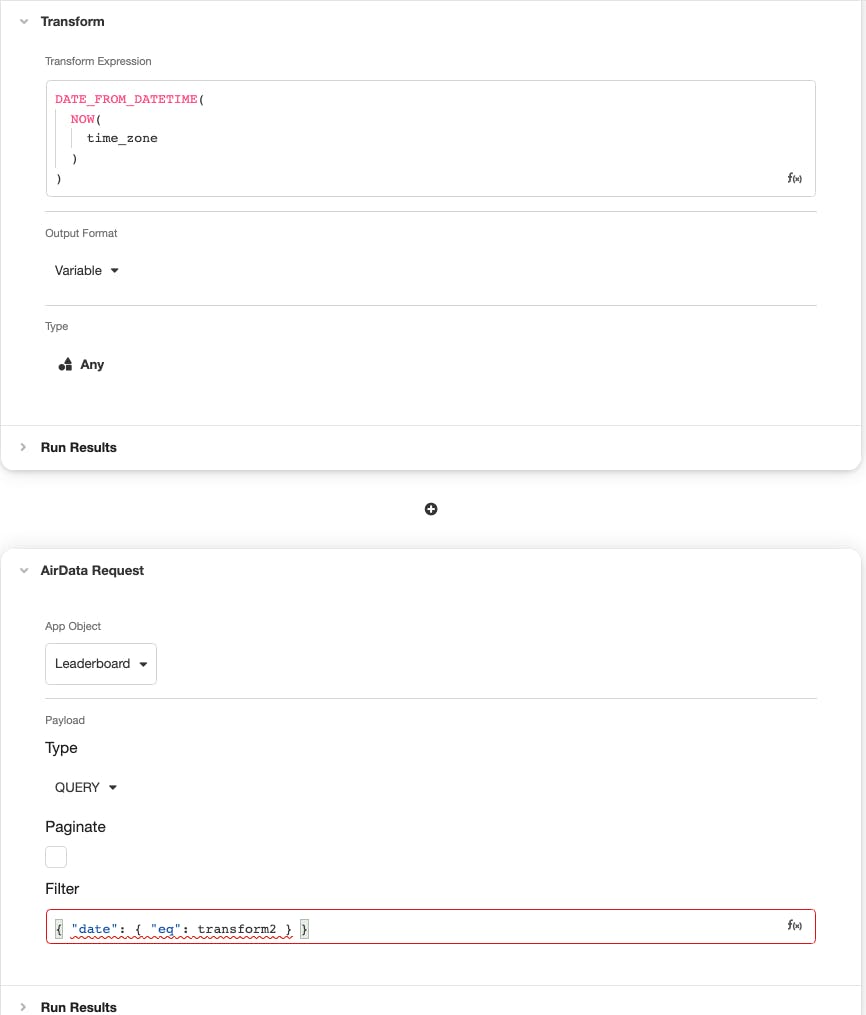
The leaderboard is populated by an Airdata request and filters by today's date so only the current leaderboard shows up.

Conclusion
And that's pretty much it! Obviously there's a lot more steps in how to build WORDLE that I didn't cover but I wanted to provide a high level overview of what my thought process was. This took me about 1.5 hours to build and was fun to share with my teammates and friends.
If you want to learn more, feel free to go to support.airkit.com for further documentation. Also you can go to community.airkit.com to ask your questions and check out our community.